サイト運営されているひとは、おなじみのHTMLっていうプログラム言語がありまして。
これを簡易に使えるようにしてくれているのが各種ブログサービスです。
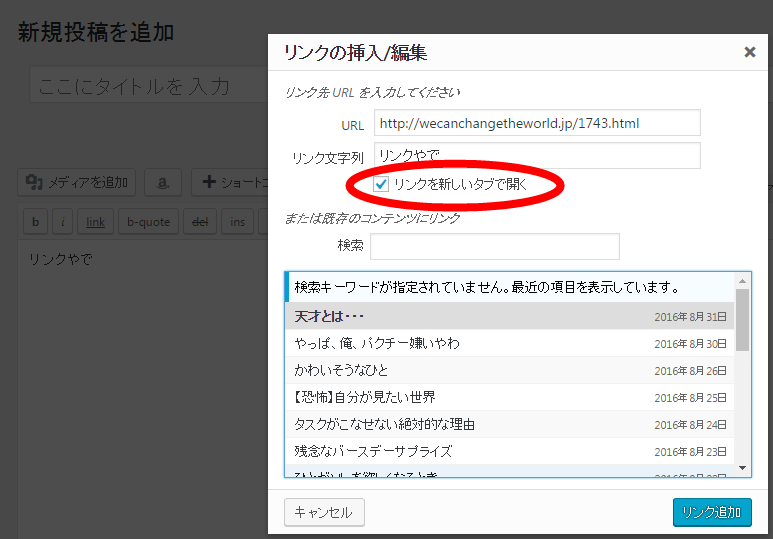
WPだと、文字列にリンクをつけたときに「リンクを新しいタブで開く」にチェックマークをつけると、

HTML的には、
<a href=”リンク先” target=”_blank”>リンク文字列</a>
こんな記述になります。太字にしたところが「新しいタブ/ウィンドウで」って、指定してるところね。
昔っからのHTMLのルールで「自社サイト外への発リンクの場合は、新しいウィンドウで開く」っていうのがあって、なんだか、ゾンビのようにこのルールが残ってるみたいで。
ちなみに、私は基本的に、別ウィンドウでは開かず、そのままにしています。
なのでブラウザで見たときは、同じタブ内で別サイトを見ることになります。
んで、ですよ。
今回、チェックさせていただいたアフィリサイトでは、こんな状況でした。
<現象>
1.PCで見る分には問題なく、リンク先のページは開く
2.スマホで見ると、URLをクリックしてもタブが開かないのでページが表示されない
3.スマホのsafariアプリやchromeアプリだったら、ちゃんと別タブで開く
HTMLの記述ミスかなぁ~と思っていたんですが、そうじゃなく。
各種スマホアプリ内でWEBページを開くときに、今はアプリ内にある「内部ブラウザ」を利用するんですが、このとき、別タブで開こうとすると抑止されるっていうのを発見したんですね。
内部ブラウザの場合は、元のアプリに戻るかまたは、右上の×で閉じてWEBページを閉じる仕様になっているため。たくさんタブ開くのは、どうやらアプリで規制されてるみたいなんですね。
なので、いくらリンクをクリックしても開いているように見えないし、実際、ページを開いてもいない。
なので、ハイパーリンクから「新しいウィンドウで開く」設定をなくしたら、ちゃんと見れるようになったのでした。
<a href=”リンク先”>リンク文字列</a>
こういうシンプルなのでよかった、ってこと。
今は、スマホやタブレットしか使ってないひとも増えてきています。
なので、サイトやブログをスマホ対応してないと、文字が小さくて読む気がしないとか、そういう理由で離脱につながったりするんですが、
スマホの場合は、ブラウザアプリだけじゃなくて、
facebookアプリとか、messenegerアプリとか、LINEとか、チャットワークとか。
とにかく、アプリの中から、内部ブラウザを使って、WEBページを見ることも増えてます。
なので、知っておかないといけないのは、
ブラウザアプリではない、スマホアプリでWEBページを見たときには、内部ブラウザが使われること。
このとき、「新しいウィンドウで開く」だと、うまくページを開いてくれないこと。
この2点ですね。
ゾンビルールをそのまま適用していて、今の状況を知らないことで、機会損失につながるなぁと思った次第です。
常に、最新情報にアップデートしとかなきゃいけないな~と、今回の一件で強く思いました。
これ、サイトアフィリだけじゃなくて、ブログでも言えることなので、ご自身の媒体のリンクを見直しをしてくださいね。
誰がどのアプリで自分のサイト/ブログを見てくれるか?っていうのは、自分では指定できないものだから、あらかじめ、対応が必要ですよ、ってことでした。
たとえば、facebookアプリで投稿を見ていて、そこに第三者のブログのリンクがあって、リンク先を見に行っても・・・リンク先のページにあるリンクが「新しいウィンドウを開く」だったら、それ以上を閲覧してもらえないってことです。1回の訪問で、何ページかを見てもらえるとPVがあがるんですけど、それがリンクの設定が「新しいウィンドウで開く」にしてると、PVが増えるのをとめてしまうってこと。
これ、結構、切実な問題だと思うんですよね~
target=”_blank” にしちゃってる自覚がある人は、ご自身のブログを見直してくださいね。



コメント